Search Widget
Using the Search Widget, your website’s users can search the listings and find their desired home in less than one minute!
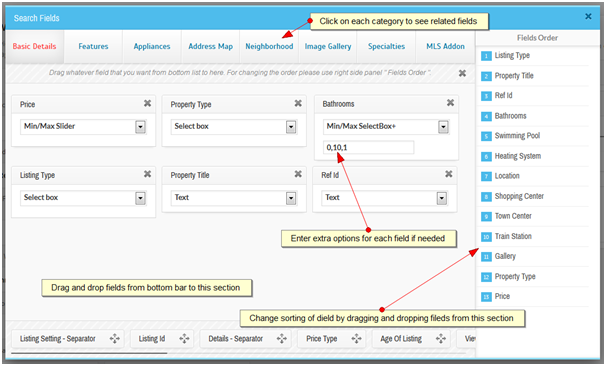
Go to Appearance->Widgets and include “WPL Search Widget” into one of your theme sidebars, then open it and click on the “View Fields” button to see the below figure:

Drag fields from the bottom bar, drop them into the wide center section, and then select the options of each field. Some fields need extra options for generating sliders or min/max selectbox+ field type, so remember to fill them in.
You can also browse other data categories from the top bar and add their fields into the search widget. After adding your fields, close the light box and click on the save button.
If your website has more than one layout, you can choose one of them through the layout option of the widget.
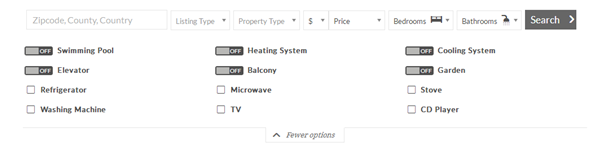
Once completed, check your search widget from the frontend of the website.
Note: The interface of the search widget in the frontend is related to something like the width and height of the sidebar, theme styles, and the fields you have selected.
If you use the WPL28 theme, the frontend of the search widget will be similar to this: